A Template for everithing|flvbox.org
🦄 Emacs Org Mode Overview
Org mode was first released by Carsten Dominik in 2004 as an outlining and project planning tool. Further development turned it into a general tool that can be used to author professional documents like LaTeX.
Emacs Org Mode is a powerful and versatile tool for information management, planning, and writing. Its main features include:
- Note Organization:
- Allows creating and managing structured notes with a tree-like system, facilitating navigation and hierarchy of information.
- Task Management:
- Includes features for time tracking and task management (todo), supporting custom states, deadlines, and priorities.
- Planning:
- Offers tools for project and activity planning, integrating calendars and deadlines with the ability to generate detailed reports.
- Writing and Formatting:
- Enables writing documents in a simple and intuitive way, with Markdown-like formatting and support for exporting to various formats (HTML, LaTeX, PDF).
- Code Integration:
- Supports inserting and executing code in various languages (org-babel), allowing the creation of interactive and dynamic documents.
- Customization and Extensibility:
- As part of Emacs, Org Mode is highly customizable and extendable through packages and personalized configurations.
- Collaboration:
- Supports synchronization with services like Git and collaboration tools such as org-protocol for effective information sharing.
In summary, Org Mode is an ideal tool for those seeking an integrated way to manage notes, projects, and tasks, all within a flexible and powerful writing environment.
📄 Promise: Your life in plain text
I love simple and concise things, writing documents is one of the top common computer related tasks, billions of people writing some kind of document using PC, tablet, smartphone.
In the last 50 years, technologies for manipulating text have evolved enormously,
reaching high degrees of complexity, culminating in the word processor that saves my
texts in a binary file (read software program) that becomes retro-incompatible every few years.
Certainly, in my lifetime, I will bring text back to being text—something that represents
a universal interface for exchanging data, information, and ideas.
Is here that Org-mode enter my life. My TODO lists, my personal static webpages, my drafts
and notes, my recipes, all this text objects are managed in org-mode.
For manipulating org-mode documents I use Emacs, but is possible to use VScode too.
In the last years I've developed several .org templates useful for different kind of works,
in this page I would demonstrate one of the simplest.
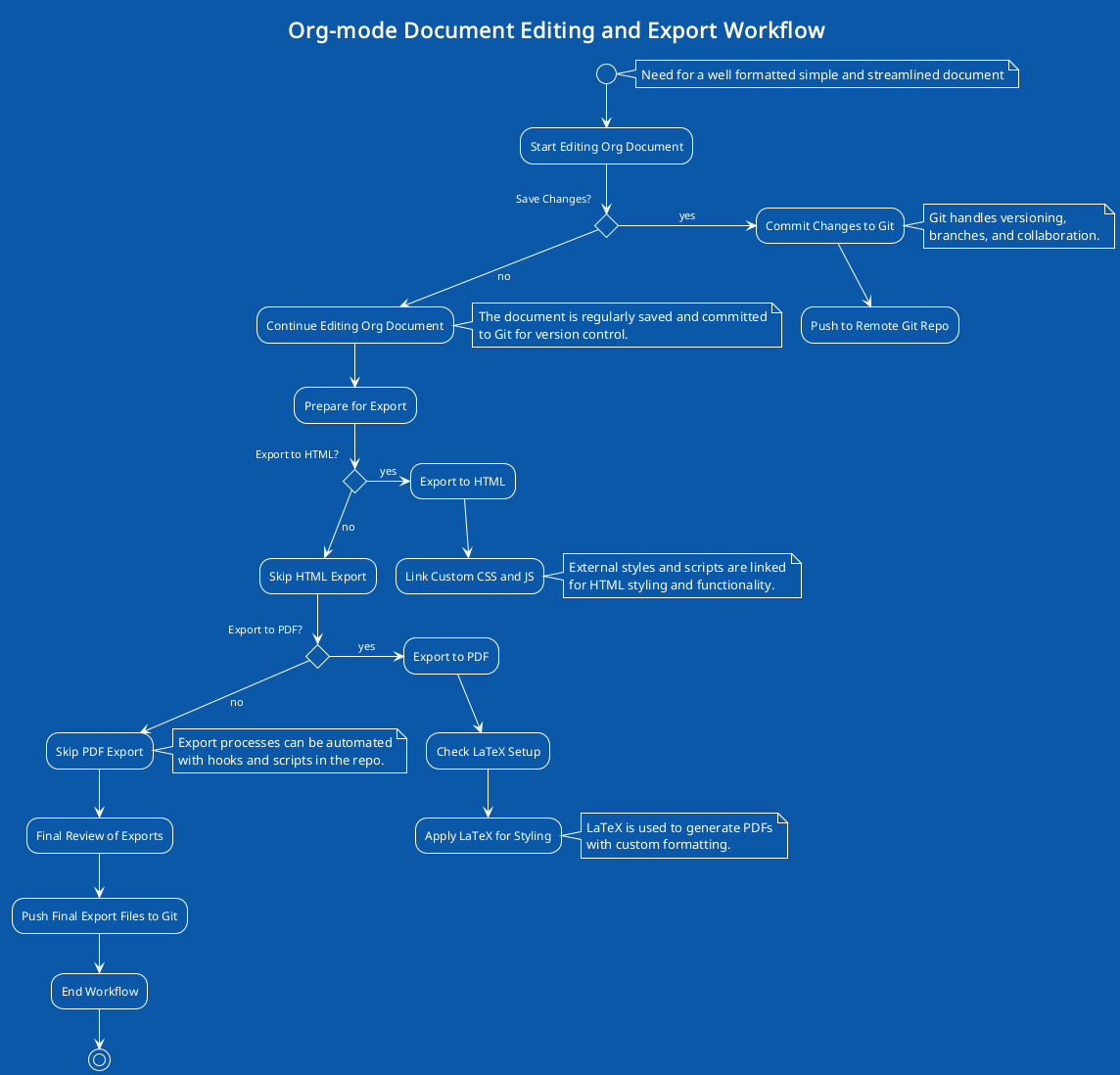
🔴 Organize the job
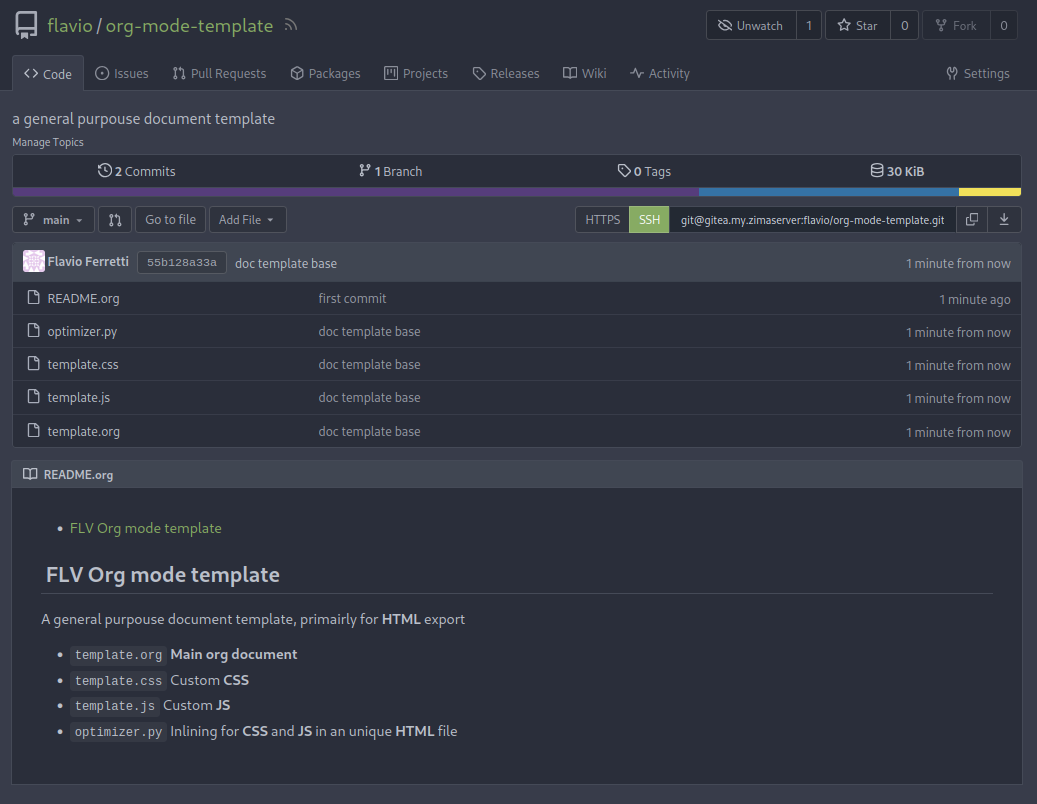
The repo for this example
Repo on my personal Gitea

Figure 1: org-mode template
📄 A bounch of simple text files
A simple HTML responsive page is created by:
- template.org Main document, your org-mode document
- template.css CSS classes for HTML export, write once, reuse everywhere
template.org
This template file is crafted primairly for HTML output, in order to write a simple and clean article, or some tech documentation. An acceptable document quality is assured also exporting to PDF or ODT.
#+TITLE: Flv Template #+AUTHOR: Flavio Ferretti #+LaTeX: true #+Export_Latex: true #+LATEX_CLASS: article #+LATEX_CLASS_OPTIONS: [a4paper,12pt] #+LATEX_HEADER: \usepackage{fontspec} #+LATEX_HEADER: \setmainfont{IBM Plex Sans} #+LATEX_HEADER: \usepackage[left=2.5cm,top=2.5cm,bottom=2.5cm,right=2.5cm]{geometry} #+OPTIONS: toc:1 num:nil H:3 #+HTML_HEAD: <link rel="stylesheet" href="template.css"> #+HTML_HEAD: <link rel="icon" href="images/favicon.ico"> #+HTML_HEAD: <style>#table-of-contents h2 { display: none; }</style> #+HTML_HEAD: <script> #+HTML_HEAD: document.addEventListener("DOMContentLoaded", function() { #+HTML_HEAD: var tocToggle = document.getElementById("toc-toggle") #+HTML_HEAD: var tableOfContents = document.getElementById("table-of-contents"); #+HTML_HEAD: tocToggle.addEventListener("click", function() { #+HTML_HEAD: tableOfContents.classList.toggle("active"); #+HTML_HEAD: }); #+HTML_HEAD: }); #+HTML_HEAD: </script> #+HTML: <button id="toc-toggle">☰ Menu</button> * Intro ** Headings #2 *** Headings #3 **Testo grassetto** _Testo sottolineato_ /Testo corsivo/ ~snippet codice sorgente~ * Blocco di codice sorgente Org-mode ti permette di scrivere e eseguire codice in vari linguaggi. Ecco un esempio in Python: #+BEGIN_SRC python :results output :exports both def somma(a, b): return a + b print(somma(5, 7)) \#+END_SRC * Immagini #+CAPTION: Image #+NAME: fig:./images/image.png ./images/image.png * Tabelle | **number** | **type** |**number** | **type** |**number** | **type** |**number** | **type** | | 22 | 23 |22 | 23 |22 | 23 |22 | 23 | | 12 | 24 |22 | 23 |22 | 23 |22 | 23 | | 22 | 23 |22 | 23 |22 | 23 |22 | 23 | | 22 | 23 |22 | 23 |22 | 23 |22 | 23 | * Diagrammi ** Rappresentazione JSON #+BEGIN_SRC plantuml :file images/json-diagram.png @startjson {"cpu": 3.4, "cpu_freq": 1448, "cpu_temp": 38.0, "ram": 18.04078014184397, "ramUsageMb": 406, "ramTotalMb": 2256} @endjson \#+END_SRC ** UI blueprint #+BEGIN_SRC plantuml :file images/salt-diagram.png @startsalt {+ {/ <b>General | Fullscreen | Behavior | Saving } { { Open image in: | ^Smart Mode^ } [X] Smooth images when zoomed [X] Confirm image deletion [ ] Show hidden images } [Close] } @endsalt \#+END_SRC ** MindMap #+BEGIN_SRC plantuml :file images/mind-diagram.png @startmindmap * Debian ** Ubuntu *** Linux Mint *** Kubuntu *** Lubuntu *** KDE Neon ** LMDE ** SolydXK ** SteamOS ** Raspbian with a very long name *** <s>Raspmbc</s> => OSMC *** <s>Raspyfi</s> => Volumio @endmindmap \#+END_SRC ** Activity diagram #+BEGIN_SRC plantuml :file images/activity-diagram.png start partition "**process** HelloWorld" { note This is my note ---- //Creole test// end note :Ready; :HelloWorld(i)> :Hello-Sent; } \#+END_SRC * Note a piè di pagina Org-mode gestisce anche le note a piè di pagina facilmente.[fn:1] * Esportazione in LaTeX Se vuoi includere equazioni matematiche, puoi usare la sintassi LaTeX. Esempio di equazione in linea: $E = mc^2$ Esempio di equazione bloccata: \[ a^2 + b^2 = c^2 \] * Task Management Org-mode ti permette di gestire *TODO* e *PROGRESS*: ** TODO Scrivere un articolo DEADLINE: <2024-10-15> ** PROGRESS Studiare Org-mode - [X] Capire le basi - [ ] Approfondire le opzioni avanzate ** DONE fare il backup * Conclusione Org-mode è uno strumento estremamente potente per l'organizzazione delle informazioni e la produttività. Esplora ulteriormente le sue funzionalità per adattarlo alle tue esigenze! *Note* [fn:1] Questa è una nota a piè di pagina.
template.css
@import url("fonts/ibm-plex-sans/ibm-plex-sans.css"); :root { --text-color: #353D45; --sidebar-color: #212529; --highlight-color: #F8F9FA; --light-bg: #f5f5f9; --success: #28A745; --danger: #DC3545; --success-hover: #BBDDC3; --danger-hover: #EDBEC3; --primary: #007BFF; --secondary: #6C757D; --dark: #343A40; --light: #F8F9FA; --striped: #EEEEEC; } body { font-family: "IBM Plex Sans", "IBM Plex Sans", sans-serif; background-color: white; color: var(--text-color); margin: 0; padding: 0; display: flex; } #table-of-contents { width: 250px; height: 100vh; overflow-y: auto; position: fixed; left: 0; top: 0; background-color: var(--sidebar-color); /*color: #CEDAEE;*/ padding: 20px; box-shadow: 5px 0 5px rgba(0,0,0,0.1); transition: transform 0.3s ease-in-out; } #table-of-contents a{ color: var(--light); box-shadow: 5px 0 5px rgba(0,0,0,0.1); text-decoration: none; } #table-of-contents a:hover { color: var(--dark); background-color: var(--highlight-color); /* light gray */ border-radius: 5px; padding: 2px; } #toc-toggle { position: fixed; top: 10px; left: 10px; z-index: 2000; background-color: var(--secondary); color: var(--light); border: none; padding: 5px; cursor: pointer; transition: none; display: none; border-radius: 5px; } #postamble { position: fixed; left: 0; bottom: 0; width: 270px; background-color: var(--sidebar-color); padding: 10px; box-shadow: 0 -2px 5px rgba(0,0,0,0.1); color: var(--light); font-size: 0.9em; z-index: 1000; } #content { background-color: white; color: var(--text-color); margin-left: 310px; flex-grow: 1; max-width: 72%; } .todo, .TODO { background-color: var(--danger-hover); color: var(--text-color); border: 2px solid var(--danger); border-radius: 5px; padding: 2px; } .done, .DONE { background-color: var(--success-hover); color: var(--text-color); border: 2px solid var(--success); border-radius: 5px; padding: 2px; } table { /*border-collapse: collapse;*/ border-spacing: 0; border: 1px; border-radius: 10px; } .table-striped { border-collapse: collapse; border-radius: 5px; } .table-striped tr:nth-child(odd) { background-color: #fff; } .table-striped tr:nth-child(even) { background-color: var(--striped); } .table-hover { border-collapse: collapse; } .table-hover tr:hover { background-color: var(--secondary); color: var(--light); } ul { list-style-type: square; padding-left: 20px; } li { font-size: 12pt; line-height: 18pt; padding: 2px; } pre { border: 1px solid var(--sidebar-color); border-radius: 10px; background-color: var(--sidebar-color); padding: 8pt; font-family: monospace; font-weight: bold; /*overflow: auto;*/ margin: 1.2em; color: var(--light); } code { border-radius: 5px; color: var(--danger); background-color: var(--striped); padding: 2pt; font-family: monospace; /*font-weight: bold;*/ /*overflow: auto;*/ /*margin: 1.2em;*/ } a:hover{ text-decoration: none. background-color: var(--primary); } p { max-width: 800px; } img { max-width: 700px; height: auto; margin: 0; padding: 0; } /*------------- mobile -----------------------------------------------*/ @media (max-width: 768px) { body { flex-direction: column; } #toc-toggle { display: block; } #table-of-contents { width: 70%; max-width: 200px; transform: translateX(-100%); transition: transform 0.3s ease-in-out; z-index: 1500; } #table-of-contents.active { transform: translateX(0); } #content.shift-right { transform: translateX(70%); transition: transform 0.3s ease-in-out; } #content { margin-left: 30px; margin-right: 40px; padding-top: 30px; /*width: 98%;*/ max-width: 98%; } #title { margin-left: 30px; margin-right: 40px; padding-top: 30px; width: 98%; } #postamble { color: #135; position: fixed; left: 0; bottom: 0; width: 98%; background-color: #f5f5f5; padding: 10px; box-shadow: 0 -2px 5px rgba(0,0,0,0.1); font-size: 0.9em; z-index: 1000; } p { max-width: none; } img { width: calc(100% - 20px); height: auto; max-width: 400px; } }
🛠️ Export Org document
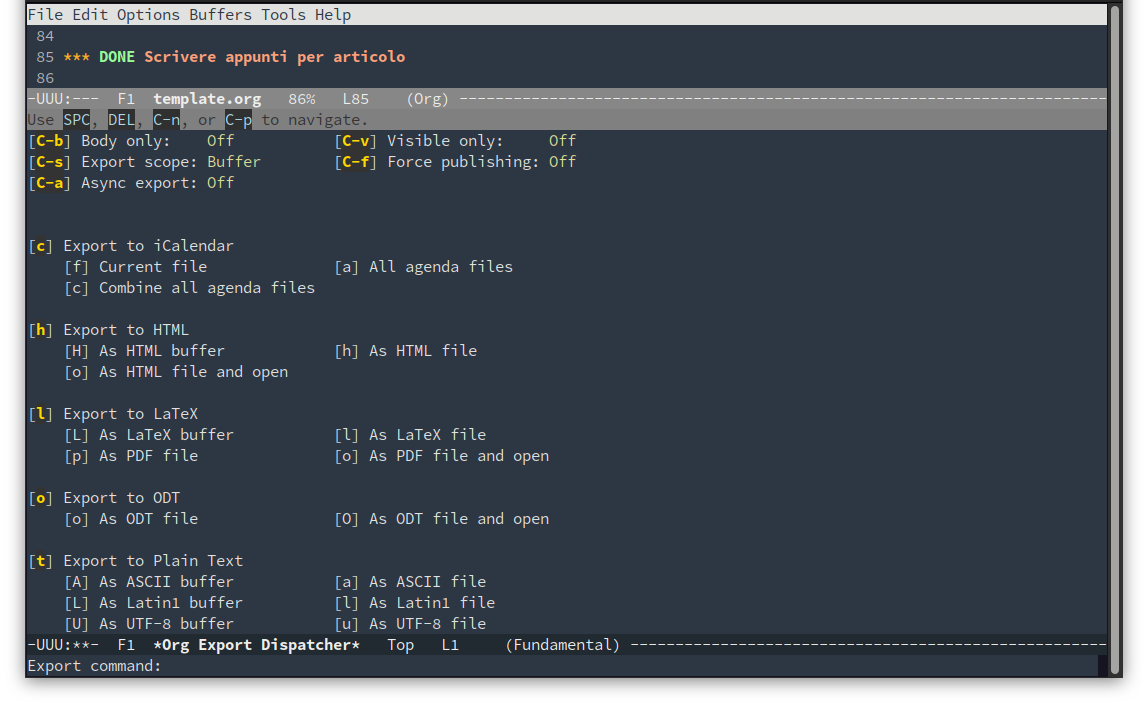
The C-c C-e key binding open emacs org-mode export menu, as you can see we have multiple choices.

Figure 2: org-mode export menu
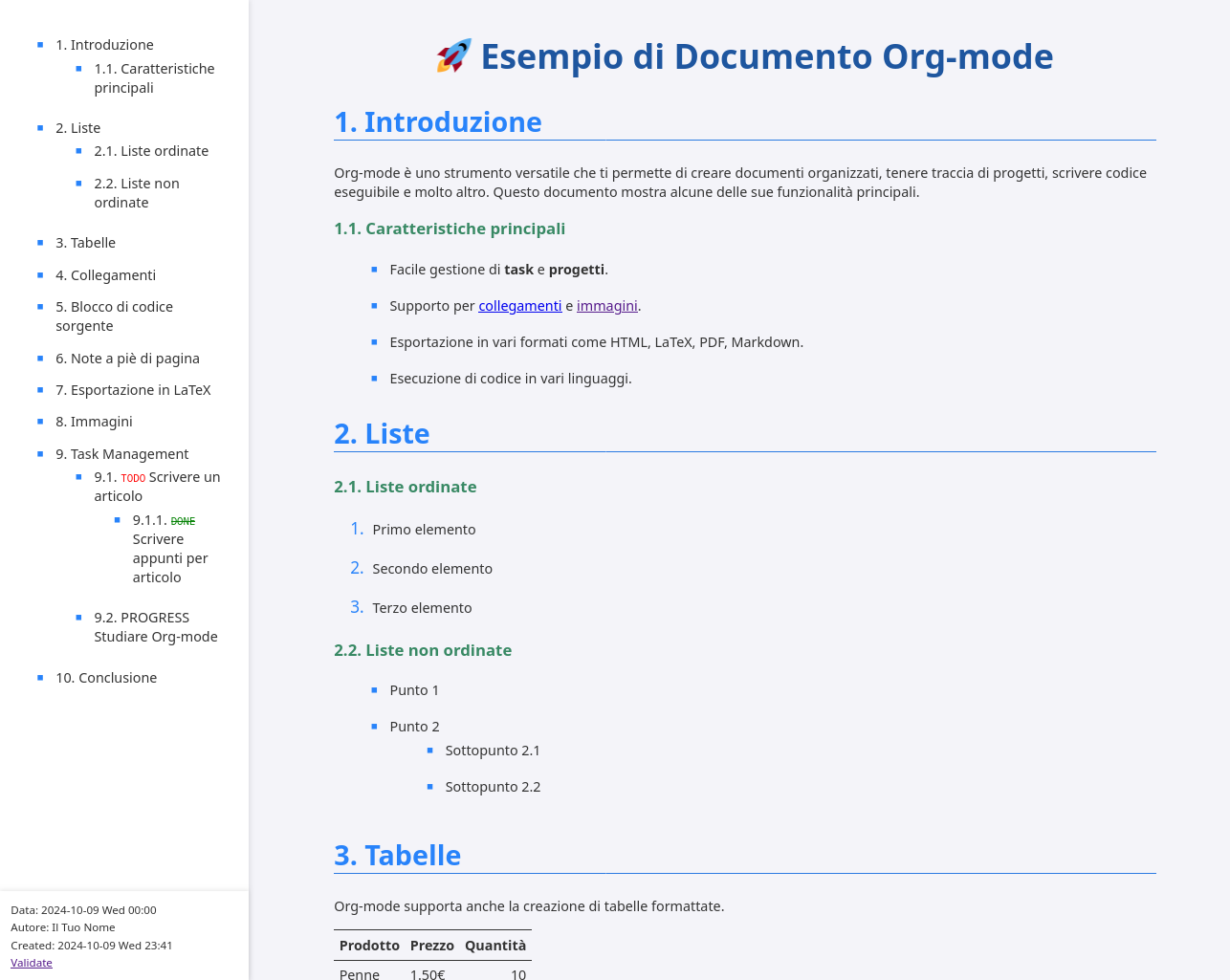
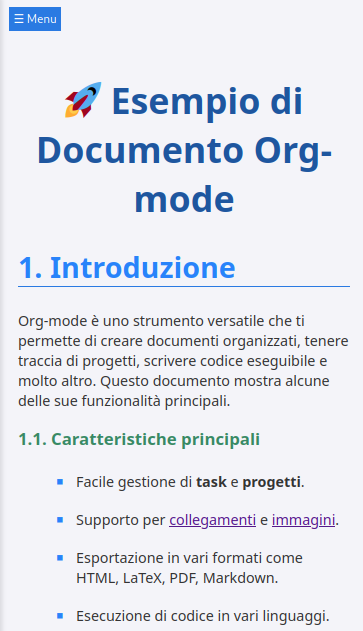
Export to HTML
template.org produce template.html that include CSS and JS exposed above

Figure 3: org-mode to HTML

Figure 4: org-mode to HTML (mobile)
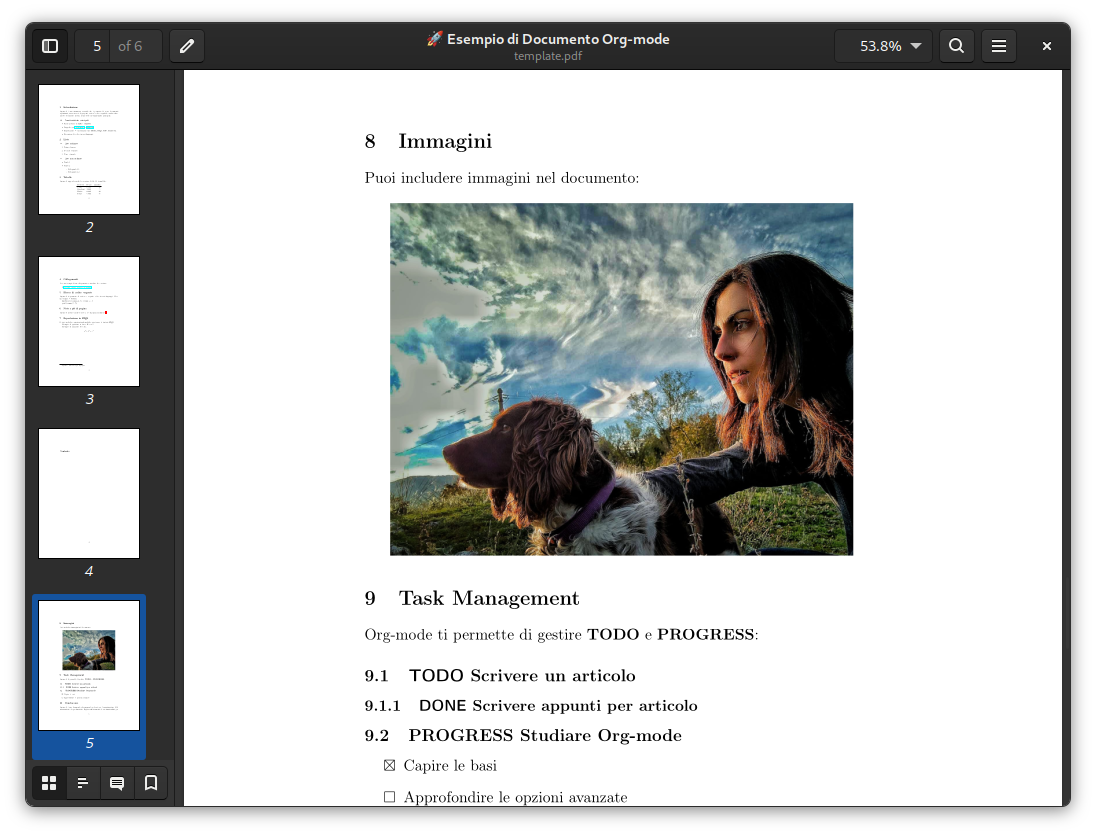
Export to PDF
template.org produce template.pdf a standard org-mode PDF

Figure 5: org-mode to PDF
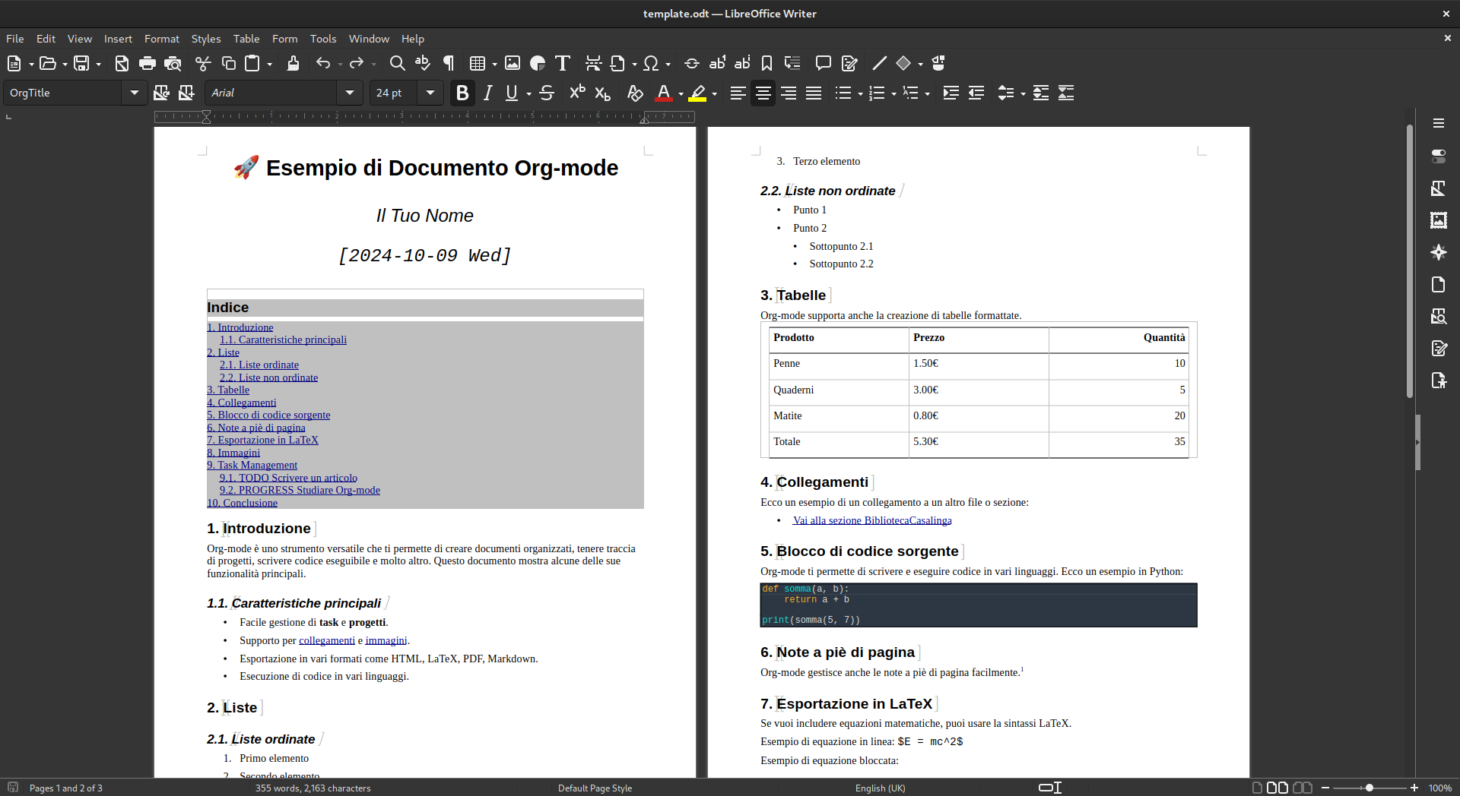
Export to ODT
template.org produce template.odt a word processor suited file in a open standard format ODT

Figure 6: org-mode to ODT
📦 Optimize all in one HTML file
Whith a more sophisticated Javascript code we use an external .js file in order to avoid
a great amount of JS wired into org-mode. At this point when we export to HTML we need CSS
and JS files along the exported html.
One webpage template.html need template.css and template.js. If the document must be uploaded
and served via http, in many circumstancies is safe to put all in a unique HTML file.
Put the script below alongside the .html, .css, .js files and run python3 html_optimizer.py
this will generate optimized_template.html thats contain CSS classes and JS code into itself,
more simplicity for deployment.
html_optimizer.py
import os def inline_assets(html_file, css_file, js_file): # Leggi il contenuto dell'HTML with open(html_file, 'r', encoding='utf-8') as file: html_content = file.read() # Leggi il contenuto del CSS with open(css_file, 'r', encoding='utf-8') as file: css_content = file.read() # Leggi il contenuto del JavaScript with open(js_file, 'r', encoding='utf-8') as file: js_content = file.read() # Inline del CSS: Sostituisci il link del CSS con il contenuto in stile html_content = html_content.replace( f'<link rel="stylesheet" type="text/css" href="{css_file}">', f'<style>\n{css_content}\n</style>' ) # Inline del JS: Sostituisci il link del JS con il contenuto in uno script html_content = html_content.replace( f'<script type="text/javascript" src="{js_file}"></script>', f'<script type="text/javascript">\n{js_content}\n</script>' ) # Salva il nuovo file HTML in un altro file output_file = f'optimized_{os.path.basename(html_file)}' with open(output_file, 'w', encoding='utf-8') as file: file.write(html_content) print(f"File HTML ottimizzato generato: {output_file}") # Specifica i percorsi dei file html_file = 'template.html' # Il file HTML css_file = 'template.css' # Il file CSS js_file = 'template.js' # Il file JS # Esegui l'inlining inline_assets(html_file, css_file, js_file)